Page speed doesn’t matter. Here’s why.
I should clarify. The page speed tests you see on the Internet, including Google’s PageSpeed Insights, have to be interpreted correctly, and almost everyone gets it wrong. And I fault the page speed tests for that, with their bold “grades” and emphasis on “total page load time”. Here’s what they don’t tell you: total page loading time is NOT what the visitor sees. I’ll explain that, but first…
Why do you care?
Usually it’s because you’ve been told your page speed is too slow for Google as the fastest pages get top billing in Google searches. This is usually communicated by a well meaning friend or a “page optimization service”. And it’s not quite right. Google does encourage developers to make pages load fast, and has said loading speed has a role in it’s algorithms for placement, but has never said it was a primary factor. We don’t know where it falls in priority, or how many factors they even consider (people guess at just over 200), but we do know it’s not very important overall.
What is the primary factor? It is still the content on the page because that’s what Google’s customers are looking for. You can prove this by doing any organic search in Google and then running the top five results through page speed tests. I have never found a correlation between the page speed reported by the tests and the Google rankings.
Another reason often cited are that they ran a page speed test and were simply alarmed. The site always loaded for them quickly, but they are worried others are having a different experience. Maybe that’s why their sales aren’t up to snuff this quarter?
Page loading speed vs page paint speed
When you visit a page you see it “painted” by the server, and the page continues to load. In many cases a well designed page will have a “paint” speed of 3 or 4 seconds and a total load time twice that speed. The page has been optimized to first display the content (yay!) and then run any tracking code in the background. That’s what you want to see. You don’t care if a server somewhere on the Internet is crunching some numbers in the background while you’re reading a page. You have the content you requested and you’re reading it.
How speed testing tools work
The tools use a server with an automated script that starts a timer, requests the page, and then waits for all the code on the page to execute fully. That time is reported as “Fully loaded time” or “Page speed”.
But you actually see the page faster than that. For humans, the “paint speed” is what you actually see. Most of the page speed tools also report the “paint time”, but it’s often well hidden.
Discovering paint speed
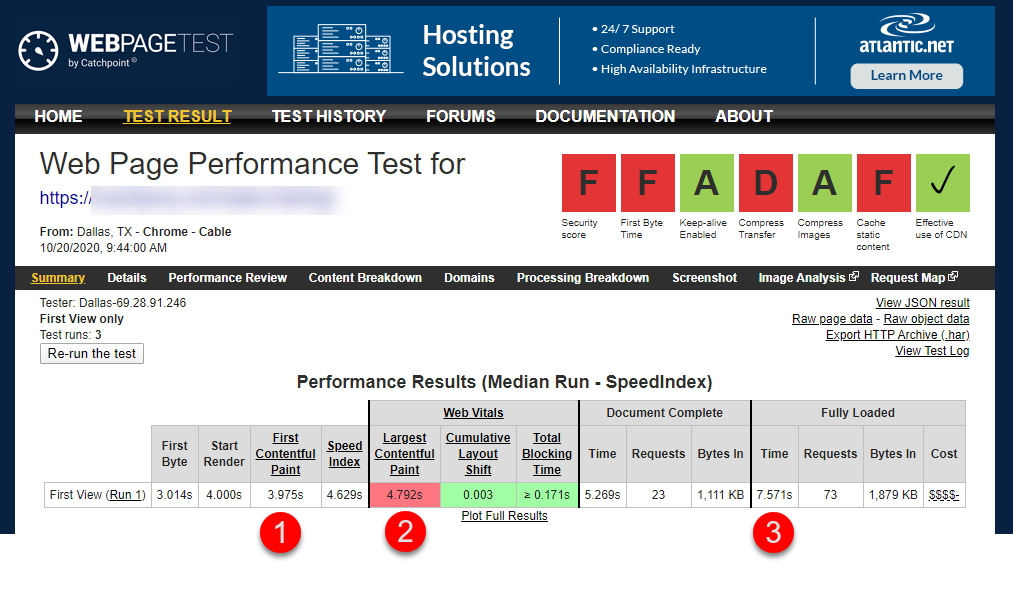
The easiest tool to use is Web Page Test, a site recommended by Google. In this example I have added numbers to the screenshot to indicate the important information.
- First “paint” of the page. The visitor to your page is greeted with your content starting to fill the page. In this case, it’s just under 4 seconds. Remember, that’s the total time from when they click a link to seeing the page being painted.
- Largest content paint – almost all of the page is displayed to the visitor just one second later, at just under 5 seconds.
- The fully loaded time reported by most of the speed tests, 7.51 seconds.
This means that a visitor to the page sees the page starting to load within 35 to 50% the time for all the page’s code to load.

Seeing page paint speed in other tools
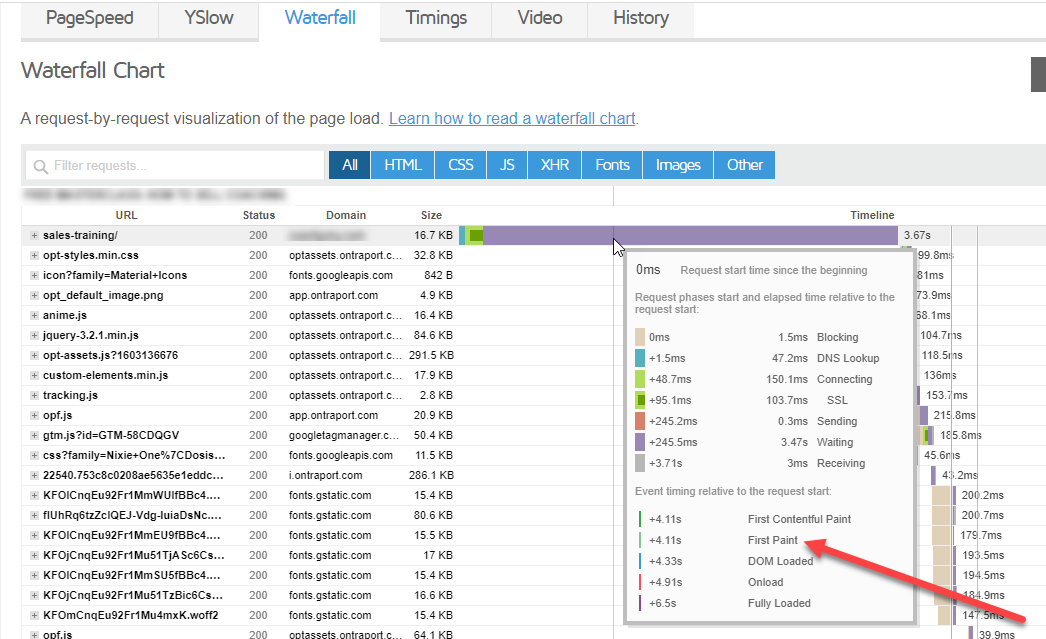
A favorite page speed test is GTMetrix. To see the paint speed switch to the Waterfall tab and hover over the first bar. You’ll see some statistics, among them “First Paint” that correlates to the WebPageTest “First Contentful Paint” rating.

Fun stuff you can do on your own
To test this out, do a few exercises:
- Run Amazon.com, Target.com and Walmart.com through the speed tests. Compare the “Page Speed” scores against the “First Paint” time. You’ll see 8 to 10 seconds for the fully loaded score, and 2 or 3 seconds for the paint time. (These guys are really, really good at optimizing their websites!)
- Do an organic search in Google for anything. Run the top five sites through the speed tests. See which site is fastest. Page loading speed is often much worse for the top ranked site than the others. Why? Because no matter what people tell you, Google wants people to be satisfied with their searches so they continue to use Google. And Google knows the searcher is looking for good content.
- Run several tests on the same site, 10 minutes apart. You’ll see some variation in the results because of the servers used to do the tests themselves.
What does matter
We don’t want visitors to give up before they see your content, so the page speed tests can help you optimize your site by addressing the “largest contentful paint” on WebPageTest. But don’t go crazy torturing yourself; it’s not as important as people trying to sell you optimization services make it out to be. Optimizing your images is probably the most important factor to get the page to paint quickly, but you have to use some common sense (Google PageSpeed Insights often recommends image sizes that would be a disaster if followed, like making your background image 1 pixel high).